Eine Möglichkeit, um in WordPress auf einzelnen Seiten (pages) der Beiträgen (posts) eigene JavaScripte oder CSS-Styles verwenden zu können ist, diese als Custom-Fields im Beitrag oder der Seite einzugeben und und diesen mit Hilfe einer „add_action“-Anweisung in der „functions.php“ über den Hook „wp_header“ im HTML-Header von Seiten und Beiträgen ausgeben zu lassen.
Zur praktischen Eingabe von JavaScript und CSS-Code eignet sich das Plugin „Advanced Custom Fields“ und das Zusatzplugin „Advanced Custom Fields: Code Area Field“!
1. Installation von „Advanced Custom Fields“
2. Installation von „Advanced Custom Fields: Code Area Field“
3. Unter dem neuen Menüpunkt „Eigene Felder“ muss nun eine neue Feld-Gruppe mit zB. dem Namen „Advanced Custom Fields“ angelegt werden.
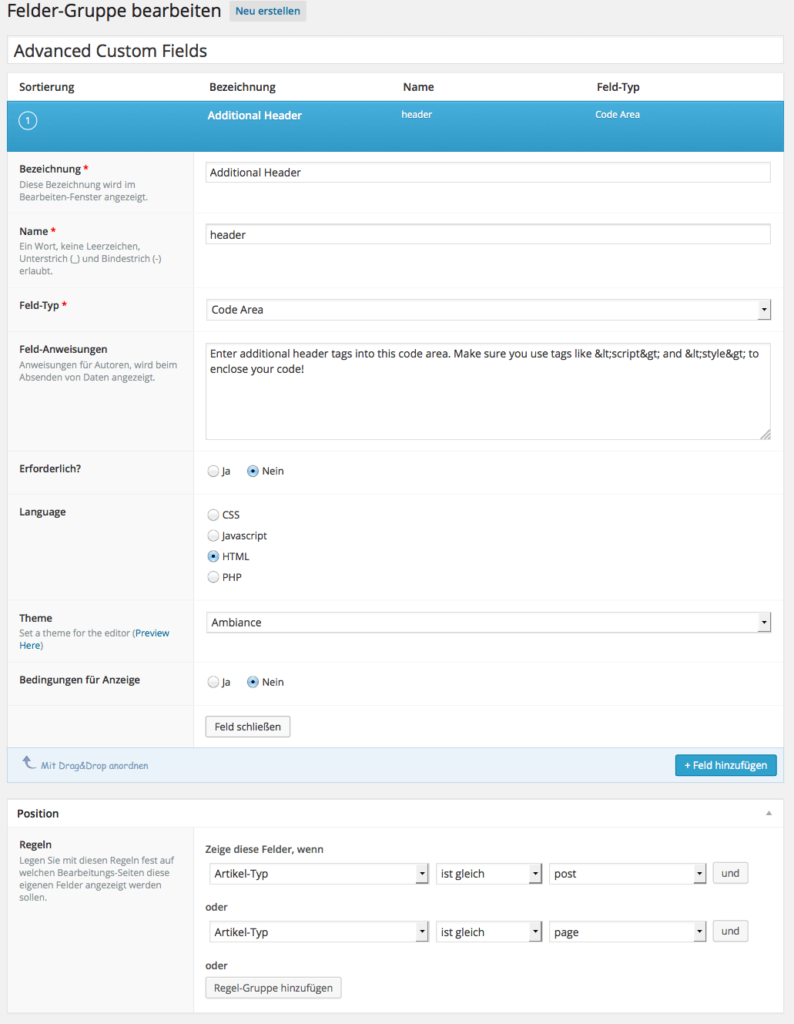
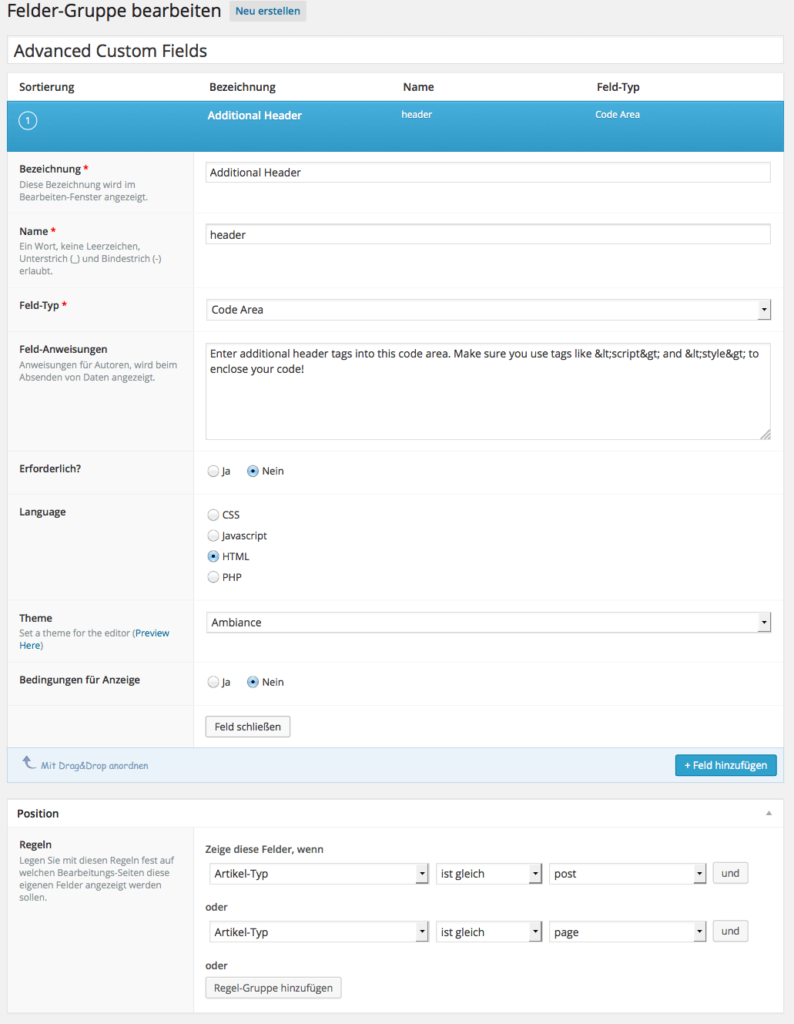
4. Danach wird dieser Gruppe ein neues Feld „Code-Area“ mit dem namen „header“ hinzugefügt. Folgende Regel muss dabei definiert weren, damit sichergestellt ist, dass die Felder nur bei Seiten und Beiträgen angezeigt werden.
Zeige diese Felder wenn
„Artikel-Typ“ „ist gleich“ „post“
oder
„Artikel-Typ“ „ist gleich“ „page“
Das neue Feld muss über „veröffentlichen“ bzw. „aktualisieren“ gespeichert werden.
Die Konfiguration des neuen Feldes der Code-Area sieht folgendermaßen aus:

5. Erweiterung der „functions.php“ über Design > Editor um folgende Funktion:
function acf_header() {
global $post;
$content = "";
if ($post->post_type == 'post' or $post->post_type == 'page') {
$content = get_post_meta($post->ID, "header", true).$content;
}
echo $content; // echo, kein return!
}
add_action('wp_head','acf_header');
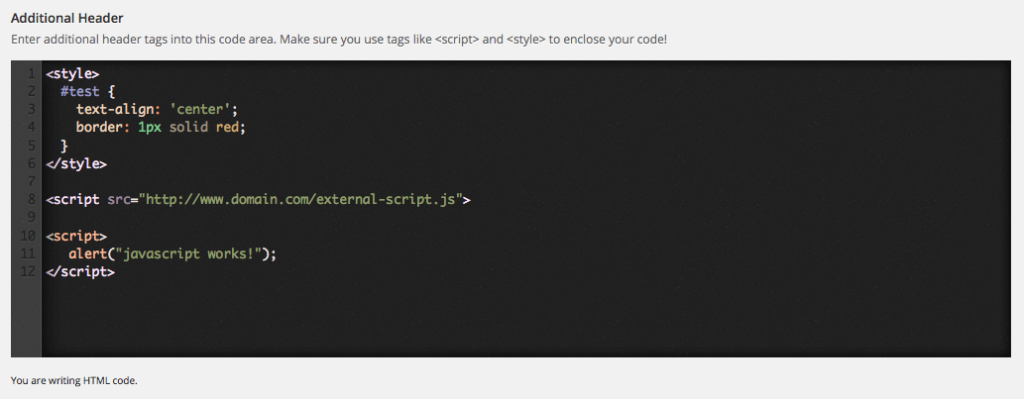
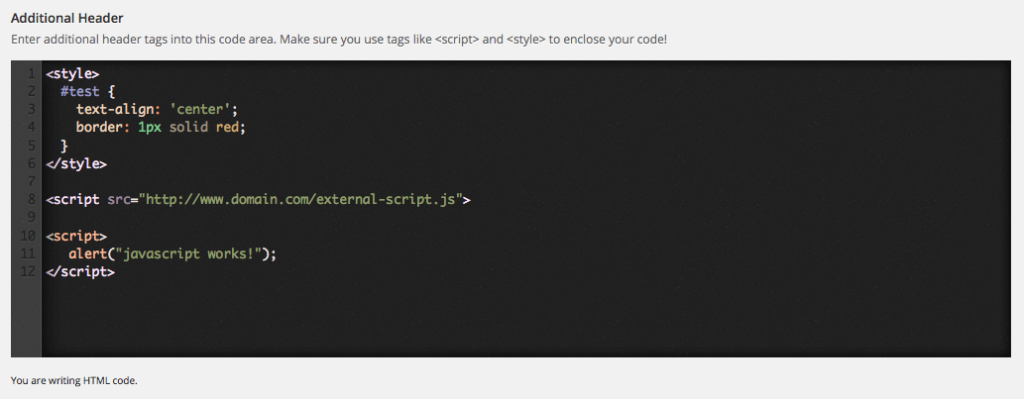
6. Nun kann beim Editieren von Seiten und Beiträgen unterhalb des Inhaltes zusätzlich in einem Code-Editor HTML-Code eingegeben werden.

Wichtig ist dabei, dass der Inhalt der Code-Area 1:1 im Header ausgegeben wird. Es ist demnach wichtig, <script>-Tags für JavaScript- und <style>-Tags für CSS-Code zu verwenden!