Der AirPi-Daemon „airpi.py“ von Tom Hartley (siehe https://github.com/tomhartley/AirPi) lässt sich mit folgendem Shell-Script leichter starten und stoppen. Das Script startet airpi.py im Hintergrund und leitet alle stderr und stdout Ausgaben in ein Logfile um.
Start und Stop des AirPi-Daemons:
airpid.sh start airpid.sh stop
airpid.sh
#!/bin/bash
### BEGIN INIT INFO
# Provides: airpid.sh
# Required-Start: $remote_fs $syslog
# Required-Stop: $remote_fs $syslog
# Default-Start: 2 3 4 5
# Default-Stop: 0 1 6
# Short-Description: AirPi Weather Station Daemon
# Description: This service is used to read sensor data from AirPi and upload to Xively.com
### END INIT INFO
case "$1" in
start)
echo "Starting AirPi Daemon"
## cd into airpi directory to make sure all files are found
cd /home/pi/workspace/AirPi;
## start airpi.py using script for unbuffered output and redirect output to logfile
script -c "sudo python airpi.py" >> airpi.log 2>&1 &
;;
stop)
echo "Stopping AirPi Daemon"
## serach for airpi.py process and stop it using kill
sudo kill `pgrep -f airpi.py`
;;
*)
echo "Usage: /etc/init.d/airpi.sh start|stop"
exit 1
;;
esac
exit 0
Wichtig ist, dass airpi.py mit sudo unter Root laufen muss!
Ein Blick in das laufende Logfile von airpi.py lässt zB: tail -f sensor.log zu:
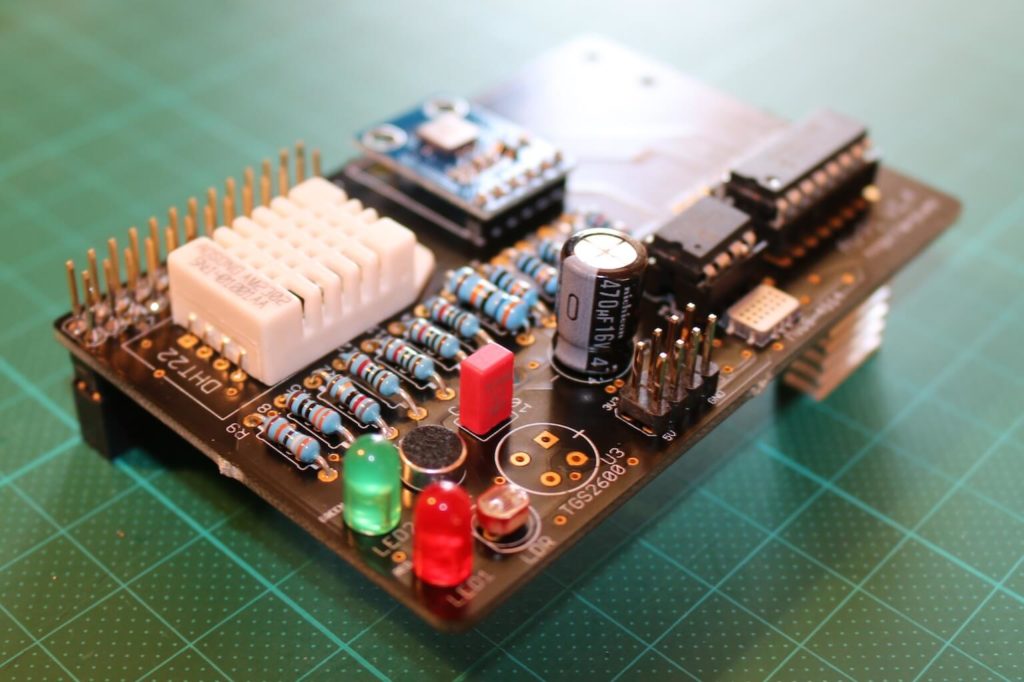
tail -f sensor.log Success: Loaded sensor plugin BMP085-temp Success: Loaded sensor plugin BMP085-pres Success: Loaded sensor plugin BMP085-alt Success: Loaded sensor plugin MCP3008 Success: Loaded sensor plugin DHT22 Success: Loaded sensor plugin DHT22-temp Success: Loaded sensor plugin LDR Success: Loaded sensor plugin LDR_LUX Success: Loaded sensor plugin TGS2600 Success: Loaded sensor plugin MiCS-2710 Success: Loaded sensor plugin MiCS-5525 Success: Loaded sensor plugin Mic Success: Loaded output plugin Print Success: Loaded output plugin Xively ...
Autostart vom AirPi-Daemon
sudo nano /etc/rc.local
Durch Hinzufügen folgender Zeile, wird der AirPi-Daemon nach jedem Reboot automatisch gestartet:
/home/pi/workspace/AirPi/airpid.sh